Do you ever get an idea stuck in your head and you absolutely can’t do anything else until its finished? Late last night I had decided I would create a new plugin, one that will help bloggers, like myself, to remember to add a disclaimer when publishing a sponsored post. We need to show transparency in our posts when we’re being sponsored to write, and one method (perhaps the most basic one,) is to write a quick disclaimer at the bottom of the post to announce how we came across the information we’re sharing. Its an easy enough thing to do, but sometimes, especially if you’ve spent days crafting a post, it can be easily overlooked before hitting the publish button. With this new Sponsorship Disclaimer plugin for WordPress, I’m aiming to make these quick notes an easy process that we can almost forget about with one simple tap of a button.
TL;DR If this already sounds like a plugin for you, go into your WordPress dashboard. From the left hand menu, select Plugins > Add New and copy+paste “Sponsorship Disclaimer” into the search box in the upper right corner. A box like this one below will pop up. Click on “Install Now”, then the activate link, and the [sponsor] shortcode will then be yours to enjoy!

How Does The Sponsorship Disclaimer WordPress Plugin Work?
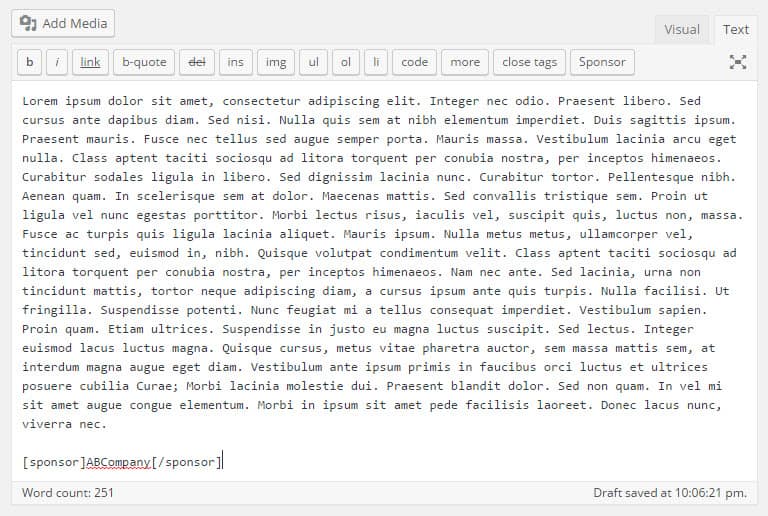
I wanted to make this plugin as simple as possible, and I hope I’ve succeeded. When you’ve finished creating your truly epic blog post and are ready to add a disclaimer, simply type the name of the company that sponsored your post, highlight the text, and then click [$!] button that will have been installed in your Visual post editor tab the moment you activate the Sponsorship Disclaimer plugin.

When the button is pressed, it will change “ABCompany” into:
“Disclaimer: This post was sponsored by ABCompany in a partnership with [Name of Your Website] to provide you the most up to date facts, helping you make better informed decisions. All opinions in this article are my own.” (Without the quotes, and is editable if needed.)
The [Name of Your Website] bit is auto generated to the name of your blog, so it actually stated “Geek with Style” for me instead.
Alternatively, Use The Shortcode
If you’re working in the Text tab of your post editor instead of Visual, you’ll find a “Sponsor” button, which will generate the [sponsor][/sponsor] shortcode tags. You also have the option to manually type out this shortcode in either the Visual or Text editors if you want the extra work for yourself.

It’s a really simple plugin, but I hope to add different features to it in the future, such as an image option for the disclaimer instead of text.
What do you think? Are there any improvements you’d like to see?
As always, make sure your site is fully backed up before installing any new plugins, including this one, for those “just in case” moments.
Happy Blogging! 🙂



10 Responses
This sounds like a great plugin. There are times that I forget to add a disclaimer I could use this plugin. Thanks for creating and sharing it with us.
This sounds like a great plugin. I am going to check it out. You are awesome.
That looks like a great plugin in case we forget! I know that I forget sometimes!
Great plugin idea! I manually put a disclaimer in my sponsored posts, which is a little annoying.
This plugin is a great idea. It allows bloggers to have transparency with every sponsored post.
That really does make short work of it. IT’s in so many of our posts these days that this is a great help!
This sounds like a great plug in. Makes me wish I started out in WordPress – now I just don’t want to deal with the mess of switching over:(
Switching over to WordPress (self-hosted) from Blogger is something I recommend to any pro-blogger Chastity. There are a lot of benefits to having a blog on WP over Blogger, but mainly because you can backup your site automatically, daily, with WP that makes your site better secure, and you don’t have to worry about your site suddenly being shutdown with no apparent reason as what Google has done to some. You have a beautiful site, and the amount of posts you have wouldn’t be scary for someone experienced in Blogger to WordPress transfers. Having a self-hosted WordPress site does have some drawbacks/learning curvers, especially if you’ve never managed your own website before, but if you’re willing to learn and are prepared for added monthly costs, you should really look into it! <3
That is really handy! I am always worried I am going to forget a disclosure! Ia am on blogger though…
I think this is a great idea! If only I were using wordpress… 😉 I wish there were as many “plugin” type options for blogger!